Android 토글 버튼, 스위치 예시
오늘은 Android 앱의 Android Toggle Button 및 Switch에 대해 알아보겠습니다. 애플리케이션에서 전환 버튼 위젯과 ToggleButton 위젯에 대해 논의하고 구현할 것입니다.
안드로이드 토글 버튼
Android Toggle Button은 버튼에 켜짐 및 꺼짐 상태를 표시하는 데 사용됩니다. 스위치는 Android 4.0 이후 주로 사용되는 또 다른 유형의 토글 버튼입니다. Android Switch는 슬라이더 컨트롤을 제공합니다. ToggleButton과 Switch는 모두 CompoundButton 클래스의 하위 클래스입니다. ToggleButton을 정의하는 데 사용되는 XML 속성은 아래에 설명되어 있습니다.
android:disabledAlpha: 비활성화되었을 때 표시기에 적용할 알파android:textOff: 선택되지 않은 버튼의 텍스트android:textOn: 버튼이 선택되었을 때의 텍스트
프로그래밍 방식으로 ToggleButton을 수정하려면 다음 메서드를 사용합니다.
CharSequence getTextOff(): 버튼이 체크 상태가 아닐 때 텍스트를 반환합니다.CharSequence getTextOn(): 버튼이 체크 상태일 때 텍스트를 반환합니다.void setChecked(boolean checked): 이 버튼의 체크 상태를 변경합니다
안드로이드 스위치
Android Switch 또는 SwitchCompat 위젯(Android API v7까지의 하위 Android 버전에 대한 이전 버전과의 호환성을 제공하는 AppCompat 라이브러리의 일부)은 일반적으로 전화 설정에서 볼 수 있는 사용자 지정 On-Off 슬라이더입니다. Android Switch Widget의 장점:
- 체크박스와 RadioButton을 대체하는 가장 좋은 방법입니다.
- 구현에 걸리는 시간은 1분도 채 걸리지 않습니다.
- 많은 드로어블 및 기타 리소스를 사용할 필요 없음
SwitchCompat의 xml 레이아웃은 다음과 같습니다.
<android.support.v7.widget.SwitchCompat
android:id="@+id/switchButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Switch example"
/>
android:text는 슬라이더 전환 버튼 외에 텍스트를 표시하는 데 사용됩니다.
Android 토글 버튼 및 스위치 예제
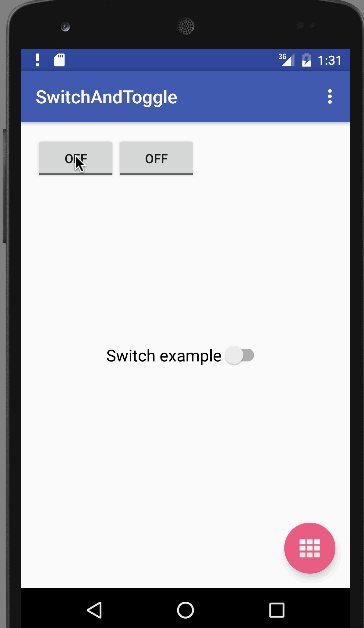
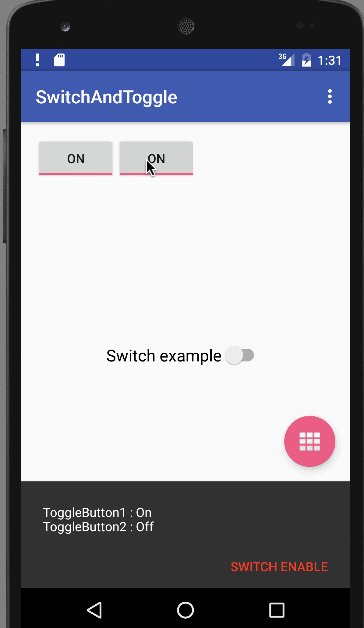
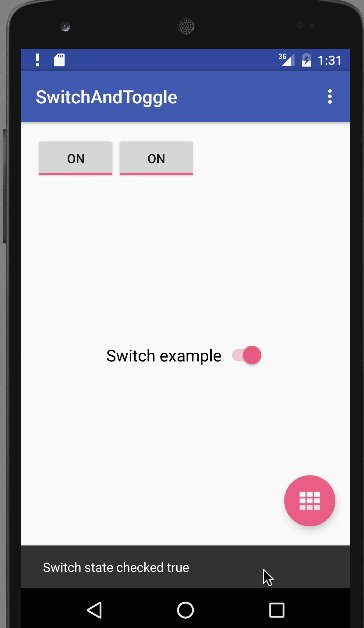
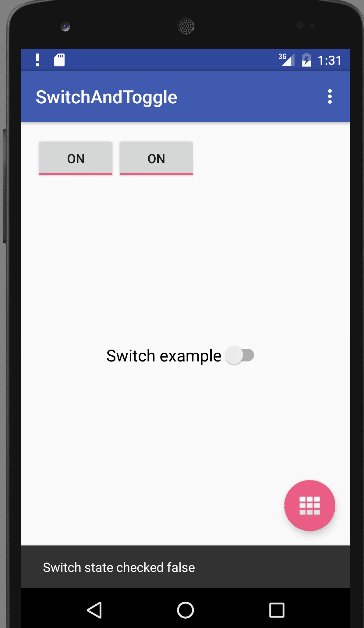
이 애플리케이션에서는 두 개의 ToggleButton과 하나의 Switch 버튼을 표시합니다. 토글 버튼의 상태는 FloatingActionButton을 누르면 SnackBar에 표시됩니다. 스낵바의 액션 버튼을 클릭할 때마다 전환 버튼의 상태가 true로 변경됩니다. 또는 스위치를 밀어 스낵바에 상태가 표시됩니다.
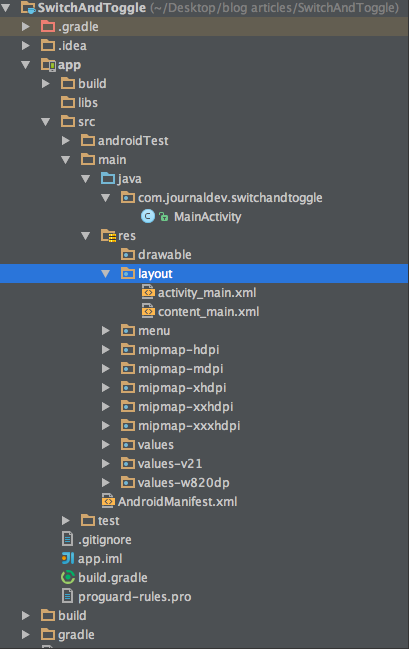
Android 토글 버튼 및 프로젝트 구조 전환

Android 토글 버튼 코드
activity_main.xml은 동일하게 유지됩니다. content_main.xml에는 아래 코드 스니펫에 표시된 것처럼 두 개의 토글 버튼과 기본적으로 false로 선택된 스위치가 포함되어 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.switchandtoggle.MainActivity"
tools:showIn="@layout/activity_main">
<ToggleButton
android:id="@+id/tb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="ToggleButton 1"
android:textOff="Off"
android:textOn="On" />
<ToggleButton
android:id="@+id/tb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/tb1"
android:layout_alignBottom="@+id/tb1"
android:layout_toRightOf="@+id/tb1"
android:text="ToggleButton 2"
android:textOff="Off"
android:textOn="On" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switchButton"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:checked="false"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Switch example"
/>
</RelativeLayout>
MainActivity.java는 다음과 같습니다.
package com.journaldev.switchandtoggle;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SwitchCompat;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.CompoundButton;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
ToggleButton tb1, tb2;
SwitchCompat switchCompat;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
StringBuilder result = new StringBuilder();
result.append("ToggleButton1 : ").append(tb1.getText());
result.append("\nToggleButton2 : ").append(tb2.getText());
Snackbar snackbar= Snackbar.make(view, result.toString(), Snackbar.LENGTH_LONG)
.setAction("SWITCH ENABLE", new View.OnClickListener() {
@Override
public void onClick(View v) {
switchCompat.setChecked(true);
}
});
snackbar.setActionTextColor(Color.RED);
snackbar.show();
}
});
tb1= (ToggleButton)findViewById(R.id.tb1);
tb2=(ToggleButton)findViewById(R.id.tb2);
switchCompat=(SwitchCompat)findViewById(R.id.switchButton);
switchCompat.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Snackbar.make(buttonView, "Switch state checked "+isChecked, Snackbar.LENGTH_LONG)
.setAction("ACTION",null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

Android 스위치 및 토글 버튼 프로젝트 다운로드
참조: ToggleButton Android 문서