Ubuntu 20.04에 Deno JavaScript 런타임을 설치하는 방법
이 페이지에서
- 전제 조건
- 1단계: Ubuntu 서버 업데이트
- 2단계: Deno 다운로드
- 2단계: Deno 설치
- 3단계 - Deno REPL 사용
- 결론
Deno는 간단하고 안전한 경량 JavaScript 런타임입니다. 안정적이고 편안한 개발 환경을 제공하여 트랜스파일 없이 TypeScript를 작성할 수 있습니다. 또한 V8을 기반으로 한 엔진으로 ECMAScript 표준을 완벽하게 지원하여 작성된 기존 JavaScript 코드와 높은 호환성을 가지고 있습니다.
이 기사에서는 Ubuntu 20.04에 Deno를 설치하고 hello world 스크립트를 실행하여 설치를 테스트하는 방법을 보여줍니다.
전제 조건
- 시스템 또는 가상 머신에 Ubuntu 20.04가 설치되어 있습니다.
- 루트 계정 또는 서버에 설정된 sudo 권한이 있는 사용자 계정.\n
- 열려 있고 명령을 받을 준비가 된 터미널 창으로, 명령 프롬프트라고도 합니다.\n
1단계: Ubuntu 서버 업데이트
먼저 Ubuntu를 최신 버전으로 업데이트합니다.
sudo apt update -y
sudo apt upgrade -y
2단계: Deno 다운로드
먼저 터미널 창에서 curl 명령을 사용하여 github에서 최신 버전의 Deno 엔진이 포함된 deno 파일을 다운로드합니다.
cd /tmp
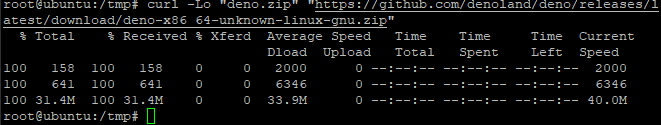
curl -Lo "deno.zip" "https://github.com/denoland/deno/releases/latest/download/deno-x86_64-unknown-linux-gnu.zip"
진행률 표시줄이 나타나고 다운로드되는 파일의 상태를 보여줍니다.

이 명령은 최신 버전의 deno 엔진을 설치하는 데 필요한 모든 파일이 포함된 deno.zip이라는 zip 파일을 제공합니다.
다음 단계에서는 파일의 압축을 풀고 서버에 deno를 설치합니다.
2단계: Deno 설치
컴퓨터에 압축 해제 명령이 있는지 확인해야 합니다. 패키지의 시스템 색인을 업데이트한 다음 apt로 압축 해제 명령을 설치하면 됩니다.
sudo apt update
sudo apt install unzip
이제 ubuntus /usr/local/bin 디렉토리에 파일의 압축을 풉니다.
sudo unzip -d /usr/local/bin /tmp/deno.zip
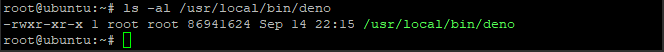
이제 설치가 완료되고 이름이 deno인 새 폴더가 있어야 하며 그 안에 올바른 소유자와 권한이 있는 deno라는 파일이 있어야 합니다. ls를 사용하여 새 deno 파일을 나열하고 올바른 소유자 및 권한이 있는지 확인하십시오.
ls -al /usr/local/bin/deno

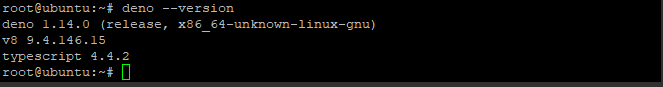
그런 다음 --version 플래그를 사용하여 deno 명령을 실행하여 의도한 대로 작동하는지 확인합니다.
deno --version

다음으로, deno가 무엇을 하는지 볼 수 있도록 hello world 문으로 deno를 잘 실행합니다.
3단계 - Deno REPL 사용
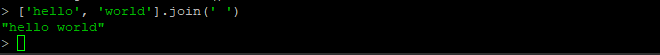
Deno에 대해 배우기 위해서는 Deno REPL(read-eval-print loop)을 사용하십시오. 항목을 입력하고 바로 평가할 수 있습니다. 이 예제에서는 JavaScript 배열을 만든 다음 해당 배열의 join() 메서드를 사용하여 hello와 world를 결합합니다.
deno
['hello', 'world'].join(' ')
예제를 실행한 후 Deno는 일반적인 프롬프트( > )로 돌아갑니다. CTRL+D를 눌러 REPL을 종료합니다. 이제 deno 외부의 셸로 돌아왔을 것입니다.
결론
이 블로그 게시물은 서버 환경에서 JavaScript 애플리케이션 개발을 시작할 수 있도록 Ubuntu 20.04에 Deno를 설치하는 데 필요한 지식과 정보를 제공했습니다. 오늘 여기서 논의한 내용에 대해 궁금한 점이 있으면 아래 의견에 알려주십시오.