Playwright를 사용하여 React 애플리케이션에 대한 구성 요소 테스트를 구현하는 방법
작성자는 DOnations 프로그램에 쓰기를 선택했습니다.
소개
테스트는 소프트웨어 제품이 예상대로 작동하는지 확인하는 데 중요합니다. 전통적으로 QA 팀은 종종 웹 애플리케이션에 대한 많은 종단 간 테스트를 수동으로 실행합니다. 그러나 QA 팀은 테스트 데이터를 준비하고 테스트를 구현하고 시간이 지남에 따라 유지 관리하는 데 상당한 노력을 기울입니다. 또한 테스트는 여러 서비스, 타사 종속성 및 데이터베이스 간의 통합이 필요하기 때문에 불안정합니다. 이러한 문제는 웹 응용 프로그램에 대한 구성 요소 테스트가 중요한 이유이며 이제 소프트웨어 개발자와 QA 엔지니어 모두에게 더 많은 관심을 받고 있습니다. 구성 요소 테스트를 통해 그래픽 사용자 인터페이스(GUI)를 조기에 테스트할 수 있으며 시간 경과에 따라 테스트를 구현, 생성, 실행 및 유지 관리하는 데 필요한 시간과 노력이 줄어듭니다.
Playwright에서 테스트를 작성하기 위한 Node.js.
이 자습서에서는 기존 React 애플리케이션으로 구성 요소 테스트를 위해 Playwright를 구현합니다. React를 사용하여 날씨 앱을 배포한 다음 Playwright를 사용하여 앱에 대한 구성 요소 테스트를 작성하고 실행하여 구성 요소가 제대로 작동하는지 확인합니다.
전제 조건
이 자습서를 따르려면 다음이 필요합니다.
- sudo가 활성화되고 루트가 아닌 사용자와 최소 2GB의 RAM이 있는 Ubuntu 20.04 서버. 시작하려면 Ubuntu 20.04용 초기 서버 설정 가이드를 따르십시오.\n
- 올바른 버전을 설치하고 있는지 확인하기 위해 Ubuntu 20.04에 Node.js를 설치하는 방법.\n
- 서버에 설치된 Git. 아직 설치되지 않은 경우 Git을 설치하려면 Ubuntu 20.04에 Git을 설치하는 방법 자습서를 읽으십시오.\n
- React를 사용한 프론트엔드 개발에 익숙하신 분\n
- 종단 간 테스트, API 테스트에 대한 지식.\n
1단계 - React를 사용하여 날씨 앱 배포
이 단계에서는 이 자습서에 필요한 React 기반 날씨 앱을 배포합니다. 이 앱은 무료 버전의 OpenWeather API를 사용하여 모든 도시의 현재 날씨 데이터에 액세스합니다.
서버에 앱을 배포하려면 먼저 애플리케이션의 코드를 저장할 새 디렉터리를 만든 다음 새로 만든 디렉터리로 변경합니다. Projects를 원하는 디렉토리 이름으로 바꾸십시오.
mkdir Projects
cd Projects
다음으로 GitHub에서 애플리케이션 코드를 복제합니다.
git clone https://github.com/do-community/react-component-testing-demo.git
그런 다음 react-component-testing-demo 디렉토리로 변경하고 git checkout 명령을 사용하여 app 분기를 확인합니다.
cd react-component-testing-demo
git checkout app
다음으로 날씨 애플리케이션의 종속 항목을 설치합니다.
npm install
설치가 완료되면 애플리케이션을 엽니다.
npm run start
콘솔에 다음 출력이 표시됩니다.
OutputCompiled successfully!
You can now view demo-playwright-component-testing in the browser.
Local: http://localhost:3000/demo-playwright-component-testing
On Your Network: http://192.168.1.7:3000/demo-playwright-component-testing
Note that the development build is not optimized.
메모:
새 터미널에서 다음 명령을 실행합니다.
ssh -L 3000:localhost:3000 your_non_root_user@your_server_ip
서버에 연결되면 로컬 컴퓨터의 웹 브라우저에서 http://localhost:3000/demo-playwright-component-testing으로 이동합니다. 이 자습서의 나머지 부분에서는 두 번째 터미널을 열어 둡니다.
브라우저는 사용자가 날씨를 확인하려는 도시를 입력하는 도시 검색 상자를 표시하는 응용 프로그램의 홈 페이지를 엽니다.

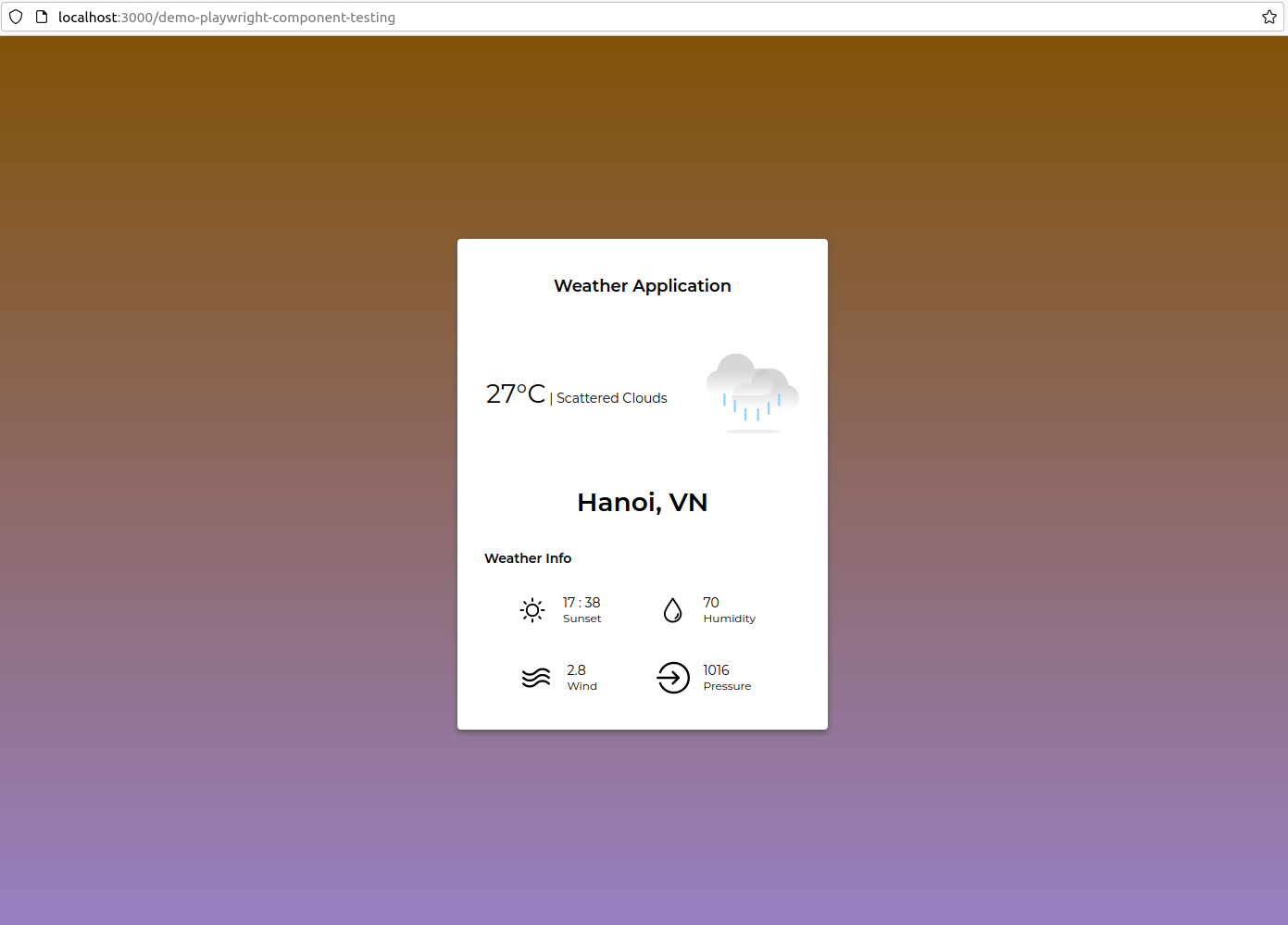
검색창에 하노이(베트남)를 입력하세요. 앱은 하노이의 현재 날씨를 표시합니다.

검색 결과에 따르면 수색 당시 베트남 하노이의 날씨는 27°C였으며 구름이 흩뿌려져 있었다. 일몰시간은 17시 38분, 습도는 70%, 풍속은 2.8m/s, 기압은 1,016헥토파스칼(hPa)이었다.
이제 애플리케이션을 성공적으로 배포했으므로 이에 대한 테스트 종속성을 설치합니다.
2단계 - 테스트 종속성 설치
이 단계에서는 나중에 3단계에서 Playwright로 구성 요소 테스트를 구현할 수 있도록 테스트 종속성을 설치합니다.
시작하려면 다음 명령을 실행합니다.
npm init playwright@latest -- --ct
이 명령은 Playwright를 사용하여 테스트를 작성할 수 있는 코드 생성 프로세스를 시작합니다. 선택한 선택에 따라 개발에 Vue 프레임워크를 사용하는지 여부에 따라 자동 생성 코드가 달라집니다.
콘솔에 다음 출력이 표시됩니다.
OutputNeed to install the following packages:
create-playwright@1.17.123
Ok to proceed? (y)
계속하려면 Y를 누른 다음 Enter를 누르십시오. 그러면 프로젝트에서 TypeScript 또는 JavaScript를 사용할지 여부를 선택할 수 있는 옵션이 제공됩니다.
OutputGetting started with writing end-to-end tests with Playwright:
Initializing project in '.'
? Do you want to use TypeScript or JavaScript? …
TypeScript
▸ JavaScript
JavaScript를 선택하세요. 나중에 3단계에서 구성 요소 테스트에 사용할 것이므로 사용할 프레임워크를 묻는 메시지가 출력됩니다.
Output? Which framework do you use? (experimental) …
▸ react
vue
svelte
날씨 애플리케이션이 사용하는 react를 선택하십시오. 출력에서 Playwright 브라우저를 설치할지 여부를 묻습니다.
Output? Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) ‣ true
나중에 수동으로 설치할 필요가 없도록 Y를 선택하여 설치하십시오.
다음으로 운영 체제 종속성을 설치할지 묻는 메시지가 표시됩니다.
Output Install Playwright operating system dependencies (requires sudo / root - can be done manually via 'sudo npx playwright install-deps')? (y/N) ‣ yes
종속성을 수동으로 설치할 필요가 없도록 Y를 선택합니다. 시스템 종속성을 설치하려면 현재 실행 중인 컴퓨터의 사용자 암호를 입력해야 합니다.
이제 필요한 모든 종속성과 Chromium, Firefox 및 WebKit의 세 가지 브라우저가 설치됩니다. 또한 playwright라는 이름의 새 디렉토리가 생성됩니다. 테스트. 또한 구성 요소 테스트를 실행하기 위해 playwright-ct.config.js라는 새 구성 파일이 생성됩니다. Chromium 브라우저에서만 실행할지 여부와 같은 구성요소 테스트의 동작을 변경하기 위해 이 구성 파일을 사용자 정의할 수 있습니다.
참고: 스크립트 test-ct는 아래와 같이 package.json 파일에 자동으로 생성되어야 합니다.
"scripts": {
"start": "react-scripts start",
"test-ct": "playwright test -c playwright-ct.config.js"
},
앱 구성 요소에 대한 구성 요소 테스트를 실행하려면 나중에 5단계에서 이 스크립트가 필요합니다.
이제 구성 요소 테스트를 위한 종속성 설정이 완료되었습니다. 다음 단계에서는 두 가지 날씨 앱 구성 요소 중 하나에 대한 테스트를 작성합니다.
3단계 - CityComponent에 대한 구성 요소 테스트 작성
날씨 앱에는 CityComponent 및 WeatherInfoComponent의 두 가지 구성 요소가 있습니다. 이 단계에서는 CityComponent에 대한 구성 요소 테스트용 스크립트를 작성합니다. 이 코드에서는 CityComponent에 대한 두 가지 테스트를 작성하게 됩니다. 첫 번째 테스트는 도시 입력 상자가 텍스트 입력을 허용하는지 여부를 확인합니다. 두 번째 테스트는 버튼을 클릭한 후 검색 버튼이 fetchWeather 메서드를 실행하는지 여부를 확인합니다.
시작하려면 src 디렉토리로 이동합니다.
cd src
그런 다음 테스트를 저장할 tests 디렉터리를 만듭니다.
mkdir tests
다음으로 새로 생성된 디렉터리로 이동합니다.
cd tests
이제 tests 디렉토리에서 nano를 사용하여 CityComponent.spec.jsx라는 새 테스트 파일을 만들고 엽니다. 또는 선호하는 코드 편집기:
nano CityComponent.spec.jsx
각 테스트 프레임워크는 테스트 파일에 대해 정의된 구문과 함께 제공되므로 테스트 러너는 테스트 파일을 수집하고 실행하려고 할 때 파일을 찾을 위치를 알 수 있습니다. Playwright의 경우 프레임워크는 *.spec.* 파일을 찾고 이를 테스트 파일로 간주합니다.
.jsx 확장자는 JavaScript XML을 나타내며 JavaScript 파일 내에 HTML 태그를 추가할 수 있습니다. .jsx 파일을 사용하면 CityComponent를 테스트에 마운트할 수 있으며 CityComponent 태그를 추가하여 이를 달성할 수 있습니다.
이제 방금 만든 CityComponent.spec.jsx 파일을 빌드하기 시작합니다. 파일에 다음 코드를 추가합니다.
import { test, expect } from '@playwright/experimental-ct-react';
import { CityComponent } from '../modules/CityComponent';
이 코드에서는 테스트를 위해 Playwright에서 구성 요소 테스트를 실행하기 위해 @playwright/experimental-ct-react 라이브러리를 가져옵니다. 또한 나중에 테스트에 마운트하기 위해 CityComponent를 가져오고 있습니다.
두 번째 import 명령을 사용하여 CityComponent 파일을 src/modules 디렉토리에 배치합니다. 이 파일은 사용자가 도시 이름을 입력하고 도시의 날씨를 검색할 수 있는 검색 페이지용 코드를 구현합니다.
다음으로 CityComponent.spec.jsx 파일에 다음 코드를 추가합니다.
...
const cityLocator = '[placeholder="City"]'
const searchButtonLocator = '[type="submit"]'
const cityName = 'Hanoi'
Playwright에서 원하는 UI 요소와 상호 작용하려면 요소의 UI 로케이터가 있어야 합니다. 여기에서 cityLocator 및 searchButtonLocator라는 두 개의 const 변수를 정의합니다. const 키워드는 상수 변수를 나타냅니다. 즉, 초기 값을 할당한 후에는 값을 변경할 수 없습니다. [placeholder=\City\] 및 [type=\submit\]는 CityComponent의 텍스트 입력 및 검색 버튼에 대한 CSS 로케이터입니다.
코드의 세 번째 줄에서는 검색하려는 도시 이름(이 경우 하노이)을 저장할 새 변수 cityName을 만듭니다.
다음으로 첫 번째 테스트 코드 블록을 CityComponent.spec.jsx 파일에 추가하여 cityField가 텍스트 값을 허용하는지 확인합니다. 파일에 다음 코드를 추가합니다.
...
test('cityField accepts text input', async ({ mount }) => {
const cityComponent = await mount(<CityComponent /> );
const cityField = cityComponent.locator(cityLocator)
await cityField.fill(cityName)
await expect(cityField).toHaveValue(cityName)
});
테스트 코드 블록 내에서 2단계의 매개변수로 mount 메서드를 추가하고 있습니다. mount 메서드를 사용하여 앱 내에서 React 구성 요소를 마운트하여 탑재된 구성 요소에 대한 테스트를 구현할 수 있습니다.
async 키워드를 테스트 블록 test(cityField accepts text input, async ({ mount }) => { ..})에 추가하면 Playwright에게 이 테스트는 비동기식입니다. 비동기 방식을 사용하면 각 코드 줄이 순차적으로 실행될 때까지 기다릴 필요가 없습니다. 대신 코드가 병렬로 실행됩니다. 이렇게 하면 테스트를 더 빠르게 실행할 수 있습니다.
다음으로 mount 메소드에 CityComponent 태그를 추가하여 cityComponent를 정의합니다. 또한 React 프레임워크는 코드를 비동기식으로 실행하므로 React 구성 요소로 작업할 때 CityComponent를 마운트하기 전에 await 키워드를 추가해야 합니다. await 키워드를 사용하여 Playwright는 마운트된 값을 cityComponent 변수에 할당하기 전에 마운트된 CityComponent가 코드 실행을 완료할 때까지 기다립니다.
그런 다음 cityLocator 변수로 생성한 로케이터를 사용하여 cityField를 찾습니다.
마지막으로 cityField를 cityName 값으로 채우고 cityField가 cityName과 동일한 값을 갖는지 확인합니다. 여기에서 await 키워드를 사용하여 cityField가 cityField가 있는지 확인하기 전에 cityName으로 채워졌는지 확인합니다. >에는 cityName 값이 있습니다.
이제 두 번째 테스트 코드 블록을 CityComponent.spec.jsx 파일에 추가하여 Search 버튼이 fetchWeather 메서드를 호출하는지 여부를 확인합니다. . 파일에 다음 코드를 추가합니다.
...
test('Click on `Search` button executes fetchWeather prop', async ({ mount }) => {
let isCalled = false
const cityComponent = await mount(
<CityComponent
fetchWeather={() => isCalled = true}
/>
);
await cityComponent.locator(cityLocator).fill(cityName)
await cityComponent.locator(searchButtonLocator).click()
expect(isCalled).toBeTruthy()
});
이 두 번째 테스트 블록에서는 첫 번째 테스트 블록과 마찬가지로 mount 메서드를 async 함수의 매개 변수로 추가합니다. async 키워드를 테스트 블록 test(Click on Search button execute fetchWeather prop, async ({ mount })에 추가하면 Playwright에게 이 테스트를 비동기적으로 실행하도록 지시하는 것입니다.
테스트 함수 내에서 나중에 fetchWeather 메서드가 호출되었는지 여부를 확인할 수 있도록 isCalled라는 새 변수를 먼저 만듭니다. let 변수를 사용하면 변수 값을 수정할 수 없는 const 변수와 달리 새 변수를 정의하고 변수 값을 수정할 수 있습니다.
그런 다음 실제 CityComponent를 주입하기 위해 cityComponent를 정의하고 mount 메서드에 할당합니다. CityComponent 태그에서 fetchWeather={() => isCalled = true} 행을 추가합니다. 즉, fetchWeather 메서드가 호출되면 isCalled 값이 true로 업데이트됩니다.
다음으로 도시 텍스트 입력을 cityName으로 채운 다음 click 메소드를 사용하여 UI 페이지.
마지막으로 isCalled 변수가 true인지 여부를 toBeTruthy 메서드를 사용하여 확인합니다.
이 시점에서 파일에는 다음 코드가 포함됩니다.
import { test, expect } from '@playwright/experimental-ct-react';
import { CityComponent } from '../modules/CityComponent';
const cityLocator = '[placeholder="City"]'
const searchButtonLocator = '[type="submit"]'
const cityName = 'Hanoi'
test('cityField accepts text input', async ({ mount }) => {
const cityComponent = await mount(<CityComponent /> );
const cityField = cityComponent.locator(cityLocator)
await cityField.fill(cityName)
await expect(cityField).toHaveValue(cityName)
});
test('Click on `Search` button executes fetchWeather prop', async ({ mount }) => {
let isCalled = false
const cityComponent = await mount(
<CityComponent
fetchWeather={() => isCalled = true}
/>
);
await cityComponent.locator(cityLocator).fill(cityName)
await cityComponent.locator(searchButtonLocator).click()
expect(isCalled).toBeTruthy()
});
파일을 저장하고 닫습니다. nano를 사용하는 경우 CTRL+X를 눌러 저장하고 종료합니다.
이제 CityComponent에 대한 구성 요소 테스트용 스크립트를 작성했습니다. 여기에는 두 개의 테스트 블록(도시 입력 상자가 하노이을 입력으로 허용하는지 여부를 확인하는 블록과 테스트 블록)이 포함되어 있습니다. 버튼을 클릭한 후 검색 버튼이 fetchWeather 메서드를 실행하는지 여부. 다음 단계에서는 두 번째 날씨 앱 구성 요소인 WeatherInfoComponent에 대한 구성 요소 테스트를 작성합니다.
4단계 - WeatherInfoComponent에 대한 구성 요소 테스트 작성
이 단계에서는 테스트 중인 날씨 앱의 두 번째 구성 요소인 WeatherInfoComponent에 대한 테스트를 작성합니다. 이 테스트는 weatherInfo 입력으로 Hanoi를 수신한 후 weatherComponent에 텍스트 Hanoi가 포함되어 있는지 확인합니다.
먼저 tests 디렉터리에서 WeatherInfoComponent.spec.jsx라는 새 테스트 파일을 만들고 엽니다.
nano WeatherInfoComponent.spec.jsx
WeatherInfoComponent.spec.jsx 파일에 다음 콘텐츠를 추가합니다.
import { test, expect } from '@playwright/experimental-ct-react';
import { WeatherComponent } from '../modules/WeatherInfoComponent';
Playwright에서 구성 요소 테스트를 실행할 수 있도록 @playwright/experimental-ct-react 라이브러리에서 expect 메서드를 가져옵니다.
그런 다음 WeatherInfoComponent를 가져와 WeatherComponent를 테스트에 탑재합니다. WeatherInfoComponent 파일은 사용자가 제공한 도시의 날씨를 보여주고 src/modules 디렉토리 안에 있는 결과 페이지를 채웁니다.
다음으로 테스트 파일 WeatherInfoComponent.spec.jsx에 다음 코드 블록을 추가합니다.
...
test('WeatherInfo accepts name and value', async ({ mount }) => {
const weatherInfo = {"coord":{"lon":105.8412,"lat":21.0245},"weather":[{"id":800,"main":"Clear","description":"clear sky","icon":"01n"}],"base":"stations","main":{"temp":302.15,"feels_like":301.35,"temp_min":302.15,"temp_max":302.15,"pressure":1003,"humidity":35,"sea_level":1003,"grnd_level":1002},"visibility":10000,"wind":{"speed":2.71,"deg":73,"gust":3.29},"clouds":{"all":0},"dt":1673694125,"sys":{"type":1,"id":9308,"country":"VN","sunrise":1673652961,"sunset":1673692464},"timezone":25200,"id":1581130,"name":"Hanoi","cod":200}
const weatherComponent = await mount(<WeatherComponent
weather={(weatherInfo)}
/> );
await expect(weatherComponent).toContainText('Hanoi')
});
여기에서 JSON 형식을 정의합니다.
그런 다음 WeatherComponent에서 해당 값을 검색하는 weatherComponent라는 다른 const를 정의합니다.
React 프레임워크는 코드를 비동기식으로 실행하기 때문에 WeatherComponent를 마운트할 때 await를 사용해야 합니다. 이렇게 하면 React가 WeatherComponent 생성을 완전히 마칠 때까지 기다렸다가 마운트하도록 코드에 지시합니다.
마지막으로 await expect(weatherComponent).toContainText(Hanoi)에서 weatherComponent 변수에 Hanoi 텍스트가 포함되어 있는지 확인합니다. Playwright도 코드를 비동기적으로 실행하고 await를 사용하면 weatherComponent 변수가 값을 수신하는지 확인하기 때문에 여기에서 await를 사용해야 합니다. weatherComponent에 텍스트 Hanoi가 포함되어 있는지 확인하기 전에 WeatherComponent에서 가져옵니다.
완전한 WeatherInfoComponent.spec.jsx 파일에는 다음 코드 줄이 포함됩니다.
import { test, expect } from '@playwright/experimental-ct-react';
import { WeatherComponent } from '../modules/WeatherInfoComponent';
test('WeatherInfo accepts name and value', async ({ mount }) => {
const weatherInfo = {"coord":{"lon":105.8412,"lat":21.0245},"weather":[{"id":800,"main":"Clear","description":"clear sky","icon":"01n"}],"base":"stations","main":{"temp":302.15,"feels_like":301.35,"temp_min":302.15,"temp_max":302.15,"pressure":1003,"humidity":35,"sea_level":1003,"grnd_level":1002},"visibility":10000,"wind":{"speed":2.71,"deg":73,"gust":3.29},"clouds":{"all":0},"dt":1673694125,"sys":{"type":1,"id":9308,"country":"VN","sunrise":1673652961,"sunset":1673692464},"timezone":25200,"id":1581130,"name":"Hanoi","cod":200}
const weatherComponent = await mount(<WeatherComponent
weather={(weatherInfo)}
/> );
await expect(weatherComponent).toContainText('Hanoi')
});
CTRL+X를 눌러 파일을 저장하고 종료합니다.
이제 WeatherInfoComponent에 대한 테스트 작성을 마쳤습니다. 다음으로 설치된 세 가지 브라우저 모두에 대해 CityComponent 및 WeatherInfoComponent 테스트를 실행합니다.
5단계 - 구성 요소 테스트 실행
이 단계에서는 설치된 세 가지 브라우저(Chromium, Firefox 및 WebKit) 모두에 대해 CityComponent 및 WeatherInfoComponent 테스트를 실행하여 두 구성 요소가 해당 브라우저에서 제대로 작동하는지 확인합니다. .
먼저 루트 프로젝트 디렉터리로 이동합니다.
cd ../..
명령을 실행하면 react-component-testing-demo 폴더에 있게 됩니다. 그런 다음 다음 명령을 실행하여 테스트를 실행합니다.
npm run test-ct
Playwright는 Chromium, Firefox 및 WebKit의 세 가지 브라우저 모두에 대해 두 개의 테스트 파일을 실행합니다. 다음 출력과 유사한 결과를 얻게 됩니다.
Running 9 tests using 2 workers
vite v3.2.5 building for production...
✓ 89 modules transformed.
playwright/.cache/playwright/index.html 0.32 KiB
playwright/.cache/assets/index.2b5442e2.js 313.68 KiB / gzip: 81.07 KiB
9 passed (12s)
To open last HTML report run:
npx playwright show-report
GUI 형식으로 보고서를 보려면 다음 명령을 실행하십시오.
npx playwright show-report
메모:
새 터미널에서 다음 명령을 실행합니다.
ssh -L 9223:localhost:9223 your_non_root_user@your_server_ip
이제 로컬 컴퓨터에서 테스트 보고서에 액세스할 수 있습니다.
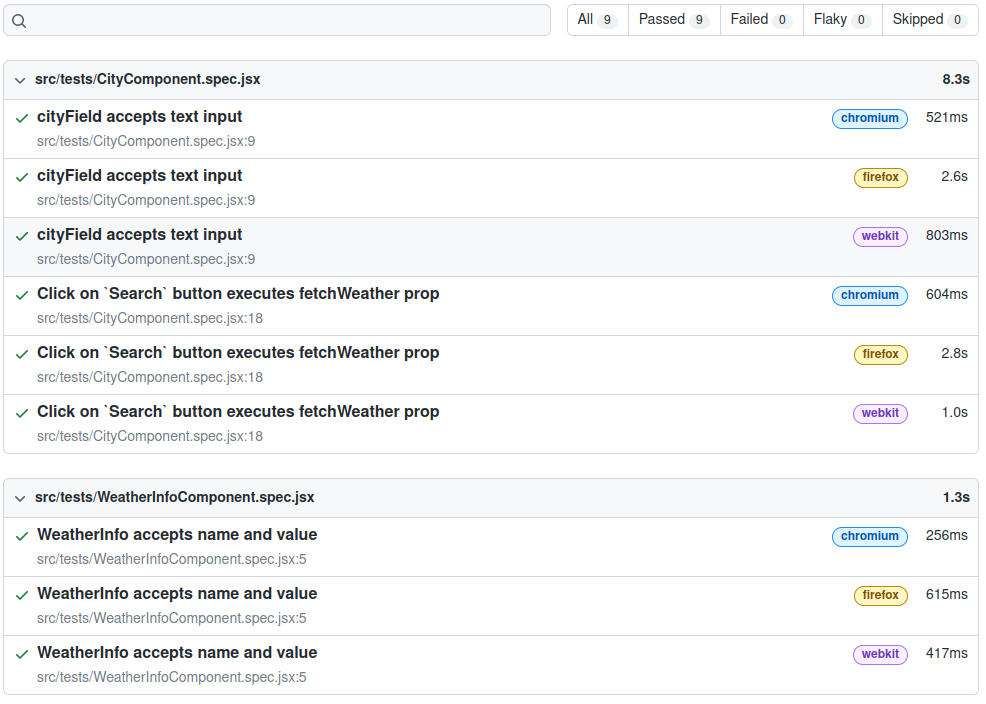
테스트 보고서 개요가 브라우저에 표시됩니다.

테스트 보고서는 세 가지 다른 테스트로 구분됩니다. cityField는 텍스트 입력을 허용하고, 검색 버튼을 클릭하면 fetchWeather prop가 실행되며, WeatherInfo는 이름과 값을 허용합니다. 여기서 각 테스트는 테스트를 실행하는 데 걸린 전체 시간을 표시합니다. , 각 브라우저의 테스트를 실행하는 데 걸린 시간.
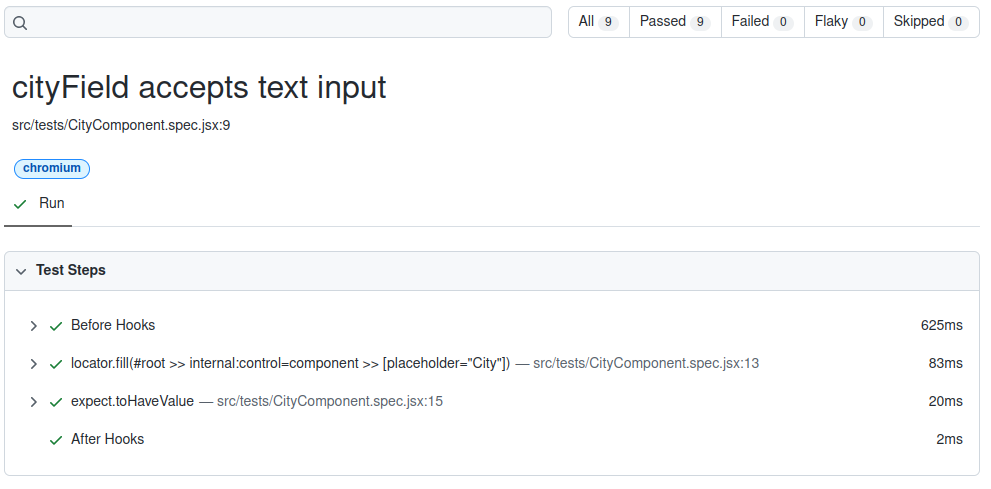
각 테스트(예: cityField는 텍스트 입력 허용)를 클릭하면 테스트의 각 단계에 대한 시간 및 코드 라인에 대한 세부 정보를 얻을 수 있습니다.

결과는 도시 입력란이 텍스트를 입력으로 받아들이는지 확인하는 CityComponent 테스트가 Chromium에서 성공적으로 실행되었음을 나타냅니다. 세부 정보 섹션에서 테스트 실행 단계는 기본적으로 Before Hooks 및 After Hooks 단계를 포함합니다. Before Hooks 섹션은 콘솔에 로그인하거나 테스트 데이터를 읽는 것과 같은 초기 설정에 자주 사용됩니다. 테스트 실행 후 After Hooks 섹션은 종종 테스트 환경에서 테스트 데이터를 정리합니다.
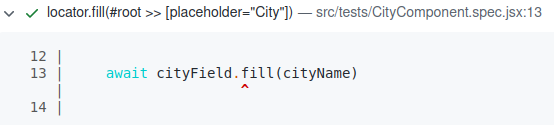
locator.fill() 줄은 요소가 테스트 구현에서 어떻게 위치하는지 보여줍니다. 이 경우 [placeholder=\City\] 값이 있는 CSS 선택기를 사용하여 요소를 찾습니다.

expect.toHaveValue 행은 테스트의 어설션이 무엇인지 보여줍니다. 이 테스트에서는 cityField가 cityName 값을 가질 것으로 예상합니다.

이제 날씨 애플리케이션에 대한 CityComponent 및 WeatherInfoComponent 테스트를 완전히 구현하고 실행했으며 테스트 보고서를 검토하여 두 구성 요소가 Chromium, Firefox 및 WebKit에서 작동하는지 확인했습니다. GitHub 리포지토리의 기본 분기에서 애플리케이션과 테스트의 전체 소스 코드를 확인할 수 있습니다.
결론
이제 Playwright를 사용하여 React 기반 날씨 앱에서 구성 요소 테스트를 구현했습니다. 먼저 날씨 앱 구성 요소 CityComponent 및 WeatherInfoComponent에 필요한 테스트 종속성을 설치했습니다. 그런 다음 두 구성 요소에 대한 구성 요소 테스트를 작성하고 실행했습니다. 마지막으로 GUI 형식의 테스트 보고서를 검토하여 구성 요소가 예상대로 실행되었는지 확인했습니다.
구성 요소 테스트를 위해 지원하는 Playwright 및 기타 기능에 대해 자세히 알아보려면 Playwright 설명서를 참조하십시오.