ONLYOFFICE 9.6을 WordPress와 통합하는 방법
이 페이지에서
- 1단계: 최신 버전으로 업데이트
- 2단계: WordPress 애플리케이션 만들기\n
- 3단계: OAuth 정보 가져오기
- 4단계: WordPress를 ONLYOFFICE에 연결
- 5단계: WordPress에 로그인
- 링크
ONLYOFFICE는 AGPL v3에서 배포되는 CRM, 프로젝트, 메일, 채팅 등과 같은 강력한 문서 편집 기능과 여러 생산성 도구로 구성된 오픈 소스 솔루션입니다.
WordPress는 GNU GPL v2에 따라 배포되는 무료 오픈소스 콘텐츠 관리 시스템입니다.
최근 ONLYOFFICE 개발자는 커뮤니티 서버를 버전 9.6으로 업데이트하여 EasyBib을 통해 서지 목록을 생성하고 편집기에서 생성된 콘텐츠를 WordPress 블로그에 직접 게시하기 위한 두 가지 새로운 플러그인을 포함하여 많은 개선 사항이 릴리스되었습니다. 따라서 이 자습서에서는 ONLYOFFICE를 WordPress 웹 사이트와 쉽게 통합하는 방법을 배웁니다.
1단계: 최신 버전으로 업데이트
GitHub에 제공된 지침에 따라 Docker를 사용하여 ONLYOFFICE 커뮤니티 서버를 최신 버전으로 업데이트합니다.
2단계: WordPress 애플리케이션 만들기
먼저 워드프레스 계정에 로그인합니다. 아직 WordPress에 등록된 사용자가 아닌 경우 가입 페이지를 열고 새 웹사이트를 만듭니다(새 계정 등록과 함께 생성됨).
로그인한 후 WordPress 개발자 페이지로 이동합니다.


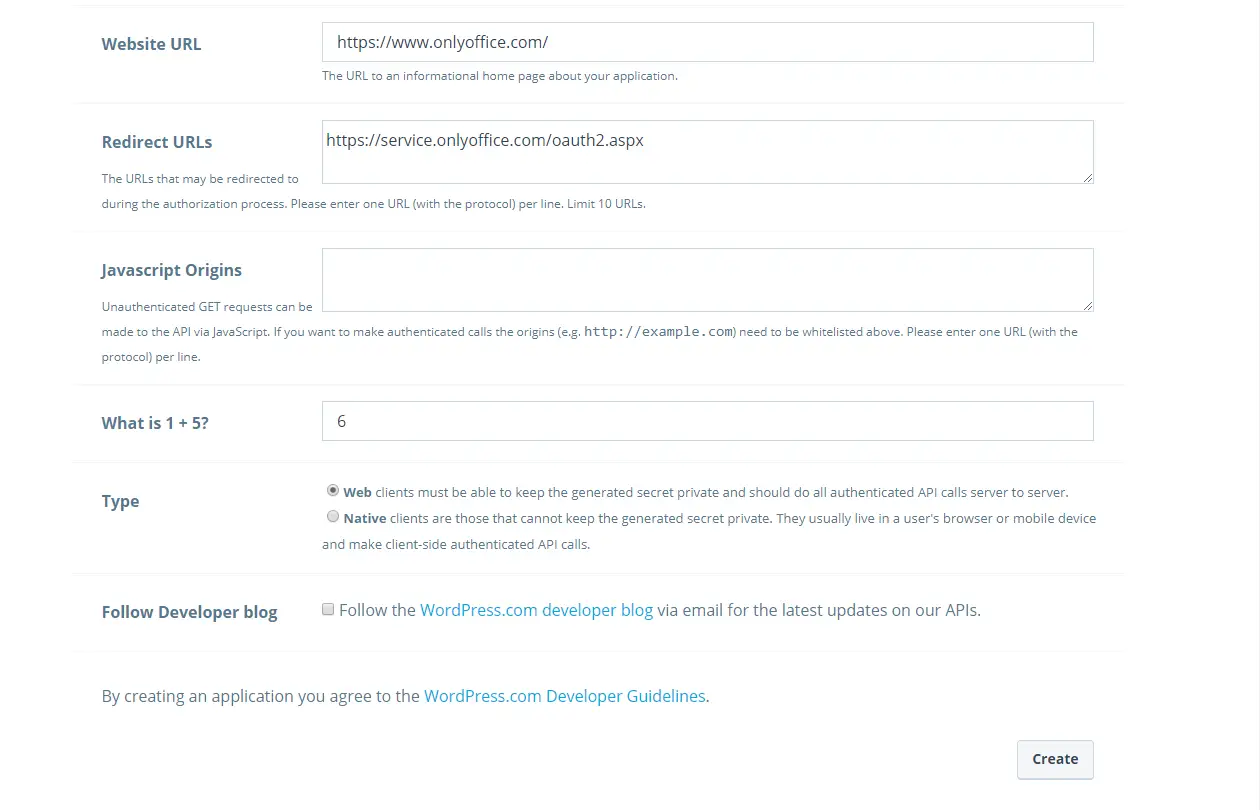
이름, 설명, 웹사이트 URL을 포함한 필수 입력란을 작성합니다. 리디렉션 URL 필드에 다음 링크를 입력합니다.
https://service.onlyoffice.com/oauth2.aspx
그런 다음 확인 질문에 답하고 만들기를 클릭합니다.
3단계: OAuth 정보 가져오기
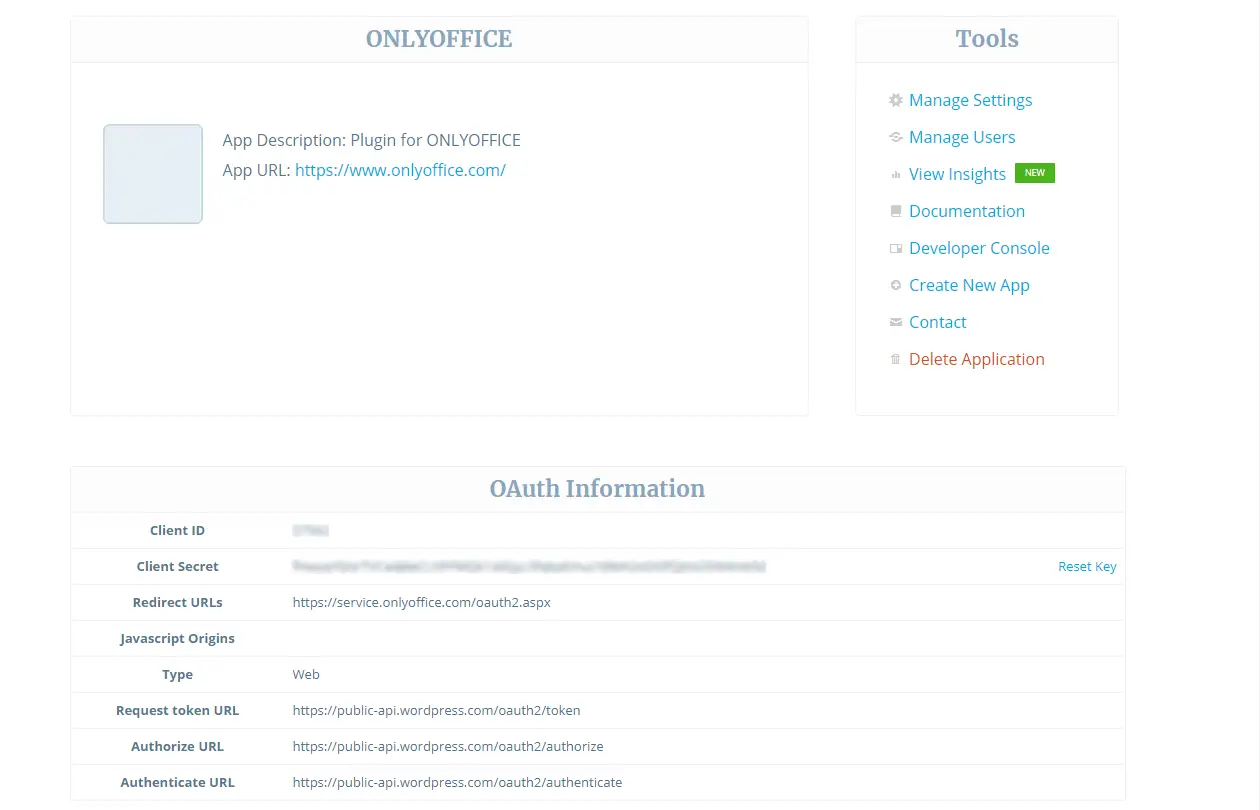
애플리케이션을 만든 후 설정 관리 페이지로 리디렉션되었습니다. 생성된 애플리케이션의 제목을 클릭하고 OAuth 정보 섹션에서 클라이언트 ID 및 클라이언트 비밀번호를 복사합니다.

4단계: 워드프레스를 ONLYOFFICE에 연결
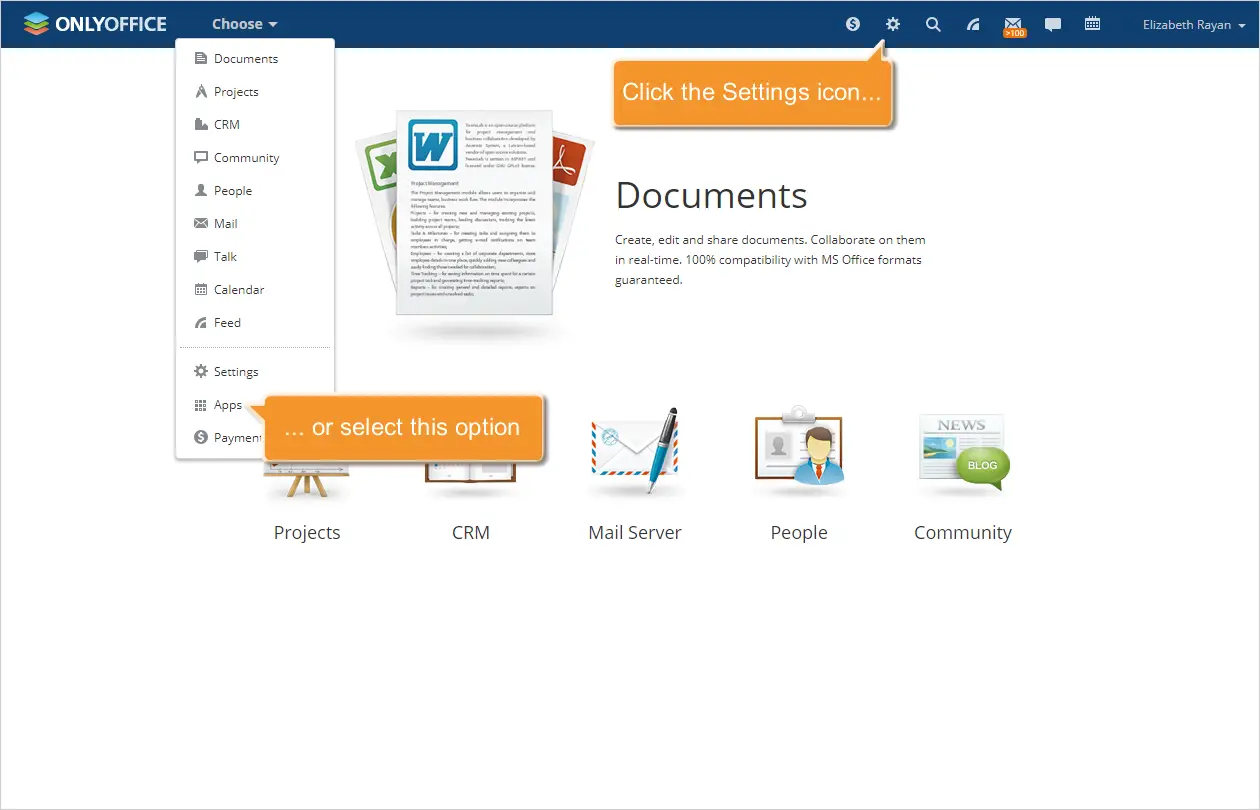
ONLYOFFICE 포털에 들어가 페이지 상단의 아이콘을 클릭하여 설정 섹션으로 이동하거나 탐색 메뉴에서 적절한 옵션을 선택합니다.

그런 다음 통합 섹션으로 이동하여 타사 서비스 페이지를 엽니다.

목록에서 WordPress를 찾고 해당 아이콘 옆에 있는 스위처를 클릭합니다.
WordPress 애플리케이션의 클라이언트 ID(WordPress 키) 및 클라이언트 암호(WordPress 암호)를 해당 필드에 붙여넣고 사용을 클릭하여 설정을 저장합니다.

5단계: WordPress에 로그인
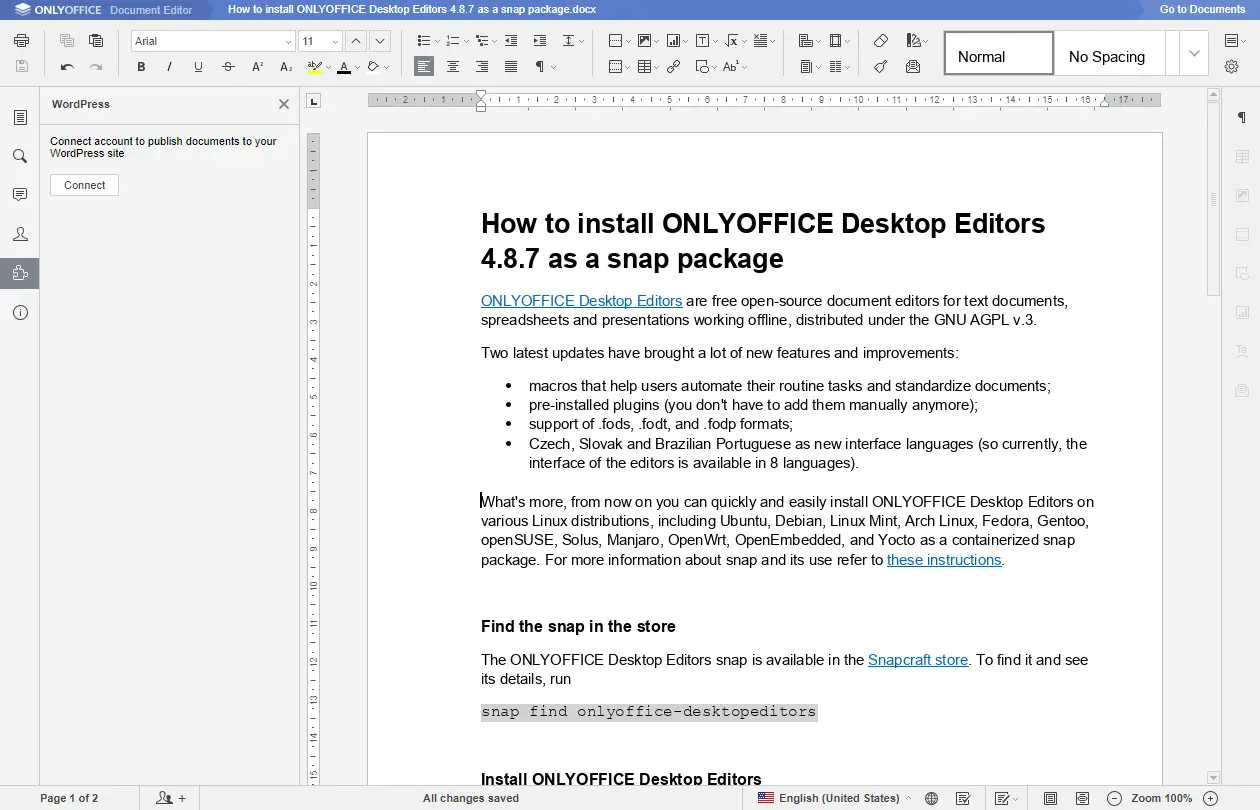
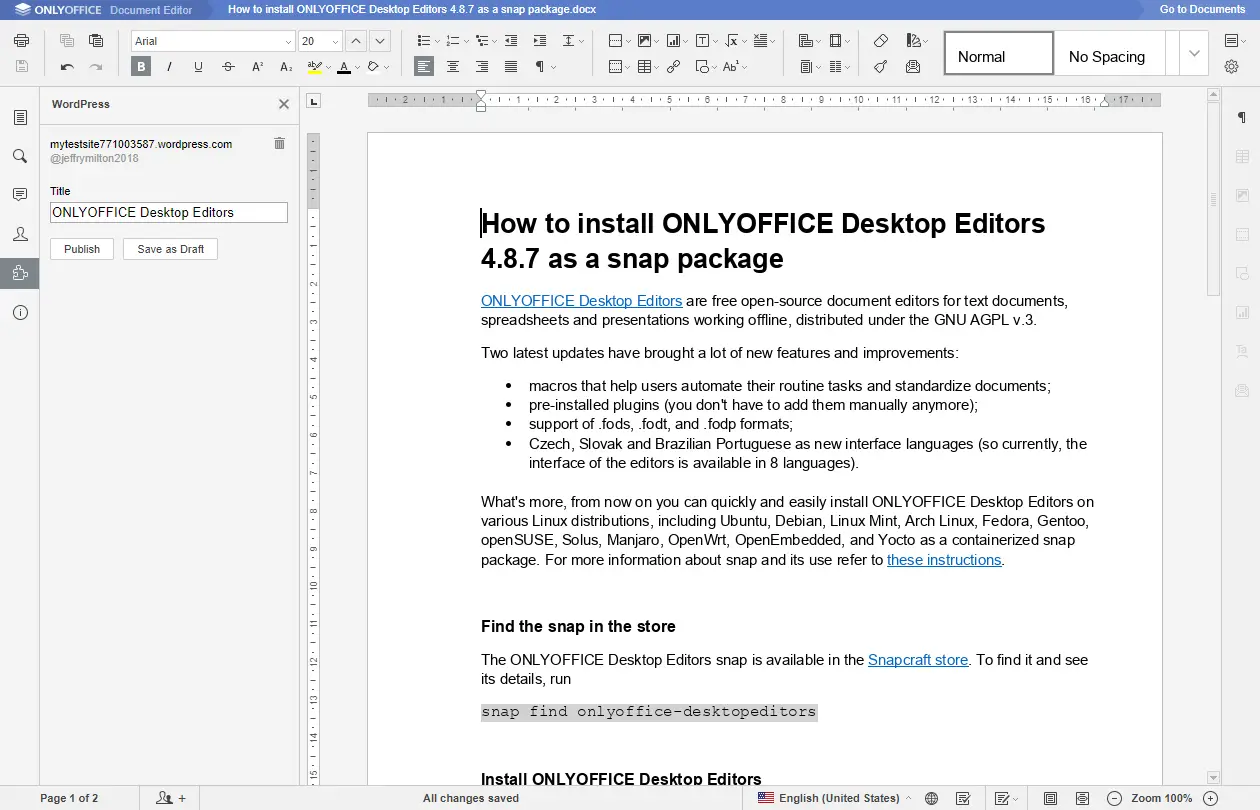
게시하려는 문서를 열고 왼쪽 사이드바에서 플러그인 아이콘을 클릭한 다음 WordPress 플러그인을 찾아 연결 버튼을 클릭합니다.

완료되면 기사 제목을 지정하고 게시를 클릭합니다.
만든 콘텐츠를 나중에 게시하려면 초안으로 저장을 클릭하세요. 이 경우 WordPress 웹사이트의 블로그 게시물 섹션에 있는 초안 탭에서 기사를 사용할 수 있습니다.
이미지, 자동 모양 및 테이블을 포함한 일부 개체는 내부 특성으로 인해 WordPress로 전송되지 않습니다.


그게 다야. WordPress 웹사이트를 열면 게시된 기사를 볼 수 있습니다.
연결
- 공식 ONLYOFFICE 웹사이트
- ONLYOFFICE 커뮤니티 서버의 공식 문서
- GitHub의 ONLYOFFICE
- 질문에 대한 지원 포럼\n
- Ubuntu에서 Docker를 사용하여 WordPress를 설치하는 방법에 대한 가이드\n