JQuery와 Bootstrap을 사용하여 모바일 친화적인 앱을 작성하는 방법
이 시리즈의 1부에서는 Netbeans를 IDE로 사용하여 기본 HTML 5 프로젝트를 설정하고 이 새로운 언어 사양에 추가된 몇 가지 요소도 제시했습니다.
간단히 말해서 jQuery는 HTML 페이지의 클라이언트측 스크립팅을 크게 단순화할 수 있는 크로스 브라우저 및 크로스 플랫폼 자바스크립트 라이브러리로 생각할 수 있습니다. 반면 부트스트랩은 HTML, CSS 및 자바스크립트 도구를 통합하여 모바일 친화적이고 반응성이 뛰어난 웹페이지를 만드는 완전한 프레임워크라고 설명할 수 있습니다.
이 글에서는 HTML 5 코드를 더 쉽게 작성하는 데 도움이 되는 두 가지 귀중한 유틸리티인 jQuery와 Bootstrap을 소개합니다. jQuery와 Bootstrap은 모두 GPL과 호환되는 MIT 및 Apache 2.0 라이센스에 따라 라이센스가 부여되므로 무료 소프트웨어입니다.
기본 HTML, CSS 및 Javascript 개념은 이 시리즈의 어떤 기사에서도 다루지 않습니다. 계속 진행하기 전에 먼저 이러한 주제를 숙지해야 한다고 생각되면 W3Schools의 HTML 5 튜토리얼을 적극 권장합니다.
jQuery와 Bootstrap을 프로젝트에 통합
jQuery를 다운로드하려면 프로젝트 웹사이트(http://jquery.com)로 이동하여 최신 안정 버전에 대한 알림이 표시되는 버튼을 클릭하세요.
이 가이드에서는 두 번째 옵션을 사용하겠습니다. 아직 다운로드 링크를 클릭하지 마세요. 마세요. 압축된 .min.js 또는 압축되지 않은 .js 버전의 jQuery를 다운로드할 수 있다는 것을 알 수 있습니다.
첫 번째는 웹사이트용으로 특별히 고안되었으며 페이지 로드 시간을 줄이는 데 도움이 되며(따라서 Google은 사이트 순위를 더 높게 매깁니다), 두 번째는 주로 개발 목적의 코더를 대상으로 합니다.
간결성과 사용 편의성을 위해 압축된(최소화라고도 함) 버전을 사이트 구조 내의 스크립트 폴더에 다운로드합니다.
cd /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts/
wget https://code.jquery.com/jquery-3.6.0.min.js

이제 프로젝트에 Bootstrap을 추가할 차례입니다. http://getbootstrap.com으로 이동하여 Bootstrap 다운로드를 클릭합니다. 다음 페이지에서 아래 표시된 대로 강조 표시된 옵션을 클릭하여 사용할 준비가 된 축소된 구성 요소를 zip 파일로 다운로드합니다.

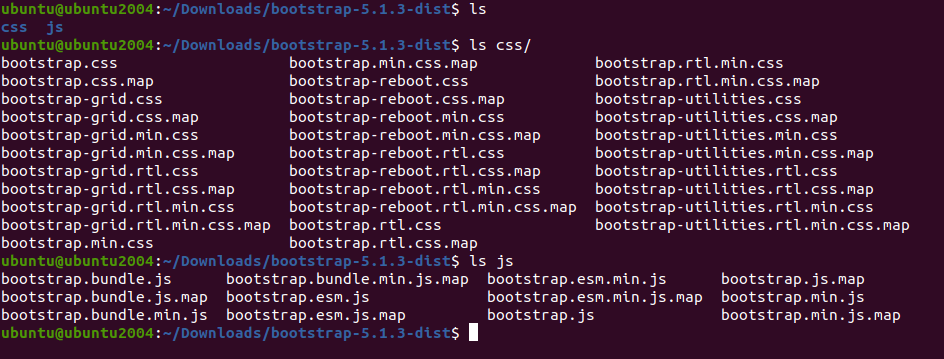
다운로드가 완료되면 다운로드 폴더로 이동하여 파일의 압축을 풀고 강조 표시된 파일을 프로젝트 내의 지정된 디렉터리에 복사합니다.
cd ~/Downloads
unzip -a bootstrap-5.1.3-dist.zip
cd bootstrap-5.1.3-dist/

이제 CSS 및 JS 파일을 프로젝트 구조의 각 폴더에 복사하십시오.
cp css/bootstrap.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles
cp js/bootstrap.min.js /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts
이제 Netbeans에서 사이트 구조를 확장하면 다음과 같이 표시됩니다.

참조 추가
확실히 좋아 보이지만 index.html 파일에 해당 파일을 사용하도록 지시하지 않았습니다. 단순화를 위해 먼저 해당 파일의 내용을 베어본 html 파일로 바꾸겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery and Bootstrap</title>
</head>
<body>
<!-- // Your code will appear here. -->
</body>
</html>
그런 다음, 다음 스크린캐스트에서 볼 수 있듯이 프로젝트 탐색기 섹션의 각 파일을 태그 내부의 코드로 끌어서 놓기만 하면 됩니다. Bootstrap 참조는 전자에 의존하므로 jQuery에 대한 참조가 Bootstrap 참조 앞에 나타나는지 확인하십시오.
그게 다입니다. jQuery와 Bootstrap 모두에 대한 참조를 추가했으며 이제 코드 작성을 시작할 수 있습니다.
첫 번째 응답 코드 작성
이제 탐색 모음을 추가하고 페이지 상단에 배치해 보겠습니다. 더미 텍스트가 있는 4-5 링크를 자유롭게 포함하고 당분간 어떤 문서에도 링크하지 마세요. 문서 본문 안에 다음 코드 조각을 삽입하기만 하면 됩니다.
입력을 시작할 때 Bootstrap에서 제공하는 클래스를 표시하는 Netbeans의 자동 완성 기능에 익숙해지는 데 시간을 투자하는 것을 잊지 마십시오.
아래 코드 조각의 핵심은 Bootstrap 컨테이너 클래스입니다. 이 클래스는 보고 있는 화면의 크기에 따라 자동으로 크기가 조정되는 수평 컨테이너 내부에 콘텐츠를 배치하는 데 사용됩니다. 그에 못지않게 중요한 것은 컨테이너-유체 클래스입니다. 이 클래스는 내부 콘텐츠가 화면의 전체 너비를 차지하도록 보장합니다.
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
</div>
Bootstrap의 또 다른 특징은 HTML 코드에 테이블이 필요하지 않다는 것입니다. 대신 그리드 시스템을 사용하여 콘텐츠를 레이아웃하고 크고 작은 장치(휴대폰부터 대형 데스크톱 또는 노트북 화면까지) 모두에서 적절하게 표시되도록 합니다.
Bootstrap의 그리드 시스템에서 화면 레이아웃은 12개의 열로 나뉩니다.

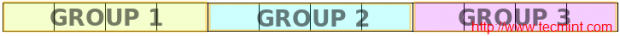
일반적인 설정은 다음과 같이 각각 4개 열로 구성된 3개 그룹으로 나누어진 12열 레이아웃을 사용하는 것으로 구성됩니다.

이 사실을 코드에 표시하고 중간 크기 장치(예: 노트북) 이상에서 시작하여 표시되도록 하려면 닫는 태그 아래에 다음 코드를 추가하세요.
...
</nav>
<div class="row">
<div class="col-md-4">This is the text in GROUP 1</div>
<div class="col-md-4">This is the text in GROUP 2</div>
<div class="col-md-4">This is the text in GROUP 3</div>
</div>
</div> <!--Closing tag of the container class -->
Bootstrap 그리드의 열 클래스는 특정 장치 크기 이상의 시작 레이아웃을 나타냅니다. 이 예에서 md는 중간을 의미합니다(lg 도 포함). 또는 대형 장치).
소형 기기(sm 및 xs)의 경우 콘텐츠 divs가 쌓여 다음 항목 위에 하나씩 표시됩니다.
다음 스크린캐스트에서 이제 페이지가 어떻게 보일지 확인할 수 있습니다. 1부에서 배운 대로 프로젝트 실행 버튼을 사용하여 프로젝트를 시작한 후 브라우저 창 크기를 조정하여 다양한 화면 크기를 시뮬레이션할 수 있습니다.
요약
축하합니다! 이제 간단하면서도 기능적이고 반응이 빠른 페이지를 작성하셨을 것입니다. 이 프레임워크의 거의 무한한 기능에 더 익숙해지려면 Bootstrap 웹사이트를 확인하는 것을 잊지 마세요.
언제나 그렇듯이 질문이나 의견이 있는 경우 아래 양식을 사용하여 언제든지 문의해 주세요.